Kipróbáltuk, mit tud a Flutter új verziója
A Google három hónapja jelentette be a cross-platform keretrendszer, a Flutter 2. főverzióját, mellyel már nem csak mobilokra, hanem szinte bármilyen platformra fejleszthetők szép és gyors alkalmazások. Egy rövid bevezetést követően megnézzük, milyen tapasztalatokat szereztünk pár POC (proof of concept) alkalmazás fejlesztése során.
A második verzió óta 5 operációs rendszerre készíthető natív app ugyanazzal a kódbázissal: Android, iOS, Windows, macOS és Linux. Ráadásul az asztali alkalmazáson kívül a böngészőinket is becélozták, a Chrome, a Firefox, a Safari és az Edge is a felhasználói és fejlesztői élmény maximalizálásának célkeresztjébe került. A keretrendszer fejlesztésekor a jelen trendjei mellett a jövőre is figyeltek, így a Flutter beágyazható autós, TV-s és okos otthon rendszerekbe is, és már kezeli a hajlítható/összecsukható kijelzőket is.

Jellemző ránk, Nitrós fejlesztőkre, hogy kíváncsiak vagyunk, és érdekelnek minket a technológiai újítások. A Nitróra pedig az, hogy mindig a lehető legjobb, leghatékonyabb megoldást szeretné szállítani a Megrendelői számára. Viszont a technológia kiválasztásánál fontos szempont, hogy ezek ne csak valami hullócsillag-szerű megoldások legyenek, hanem garantáltan velünk maradjanak hosszabb ideig, és a gyártó hosszútávon is támogassa ezek működését.
A Flutter mögött a Google áll. Ők már a saját alkalmazásaikat is elkezdték átültetni erre a technológiára, ami jó garanciának ígérkezik a támogatottságra. Például a Google Pay és Google Play is Flutter-alapokon robog már. Érdekesség, hogy a Flutterrel való egységesítés során a saját alkalmazásaik kódbázisa több, mint félmillió sorral lett rövidebb.
És az is látszik, hogy a fejlesztői közösség is szépen kanyarodott át erre a technológiára, és folyamatosan nő az érdeklődés iránta. Véleményünk szerint idén már meg is előzi a React-et.

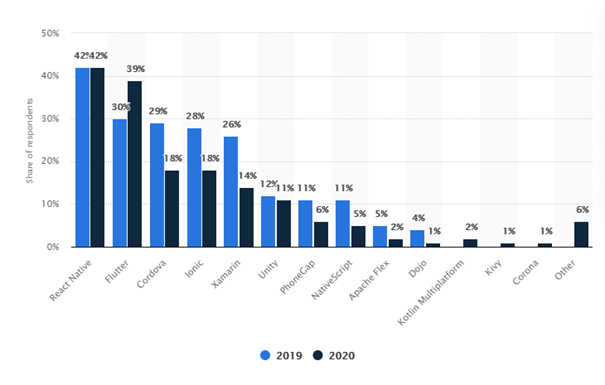
Cross-platform mobile frameworks used by software developers worldwide in 2019 and 2020
Forrás: Statista.com
Megjegyeznénk, hogy a Corona nem a világjárványra volt reakció, de jó példa arra, hogy miért is kell vigyázni arra, hogy milyen technológiát választ az ember: 2020 májusában bezárták a boltot, így aki őket választotta, már nem számíthat további támogatásra a gyártó részéről.
Természetesen mielőtt éles projekten tesztelnénk egy technológiát, házon belül készítettünk pár POC projektet, amiben a közelmúltban beérkezett ajánlatkérések jellemző igényeit gyűjtöttük össze, és ezek tanulságaiból tartottunk egy belső meetupot.
A Flutter megismerése során szinte már gyorsabban készítjük el az összes platformra a natív appokat, mint ahogy megfogalmazzák nagy vonalakban számunkra, hogy milyen funkcionalitásra kíváncsiak. Az elmúlt hetekben több ilyen alkalmazást készítettünk, amikből összefoglaltam a legfontosabb észrevételeinket a korábbi allkalmazásfejlesztési tapasztalatainkhoz képest (natív fejlesztés, ionic, stb.).
A Flutter előnyei
- Gyors fejlesztésre ad lehetőséget, a legtöbbször az egyes natív technológiáknál is gyorsabb.
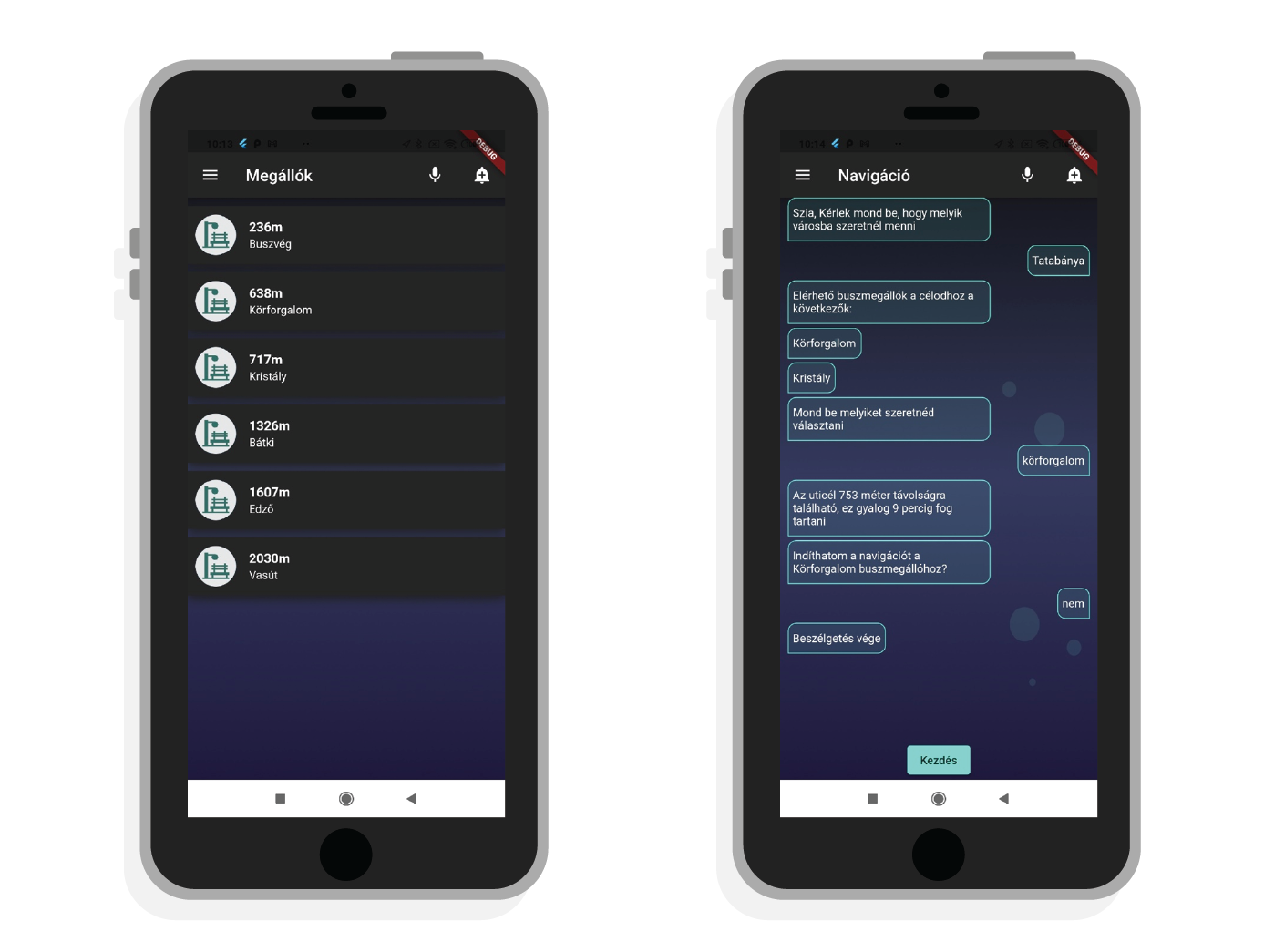
- Designolás is gyorsan megy: az egyik POC app-ot a legegyszerűbb materiallal csináltam meg, majd ehhez érkezett designterv, ezt kb. fél nap alatt rá lehetett húzni az alkalmazásra (főoldal, menü, 2 lista oldal, chat kinézetű oldal és egységes fejlécek).
- Nagyon egyszerű animációkat csinálni, a designba kerülő effektek minimálisan növelik meg a fejlesztési időt.
- Ha debug módban fut az app fejlesztés közben, mentést követően a Hot reload miatt szinte azonnal meg is jelenik a változtatás a mobilon (és marad az adott oldalon, ami szintén nagy plusz). Ez is megkönnyíti a fejlesztést, hiszen pl. ionic esetében ha Chrome-ban nézem fejlesztés közben a frissítéseket, ott minden rendben van, aztán amikor először használom rendes eszközön, akkor kiesnek elcsúszások.
- Teljesítményadatokban nagyon megközelíti a natív alkalmazásokat.
- Eddig mindent amit szerettem volna, meg tudtam valósítani viszonylag egyszerűen pl: push notification, local notification, Bluetooth LE-kapcsolat, offline térkép, Google Drive kapcsolat, helyzet lekérése és feldolgozása háttérben, stb. Persze nem minden ment egyből, például nem volt jó az elsőre használt lib, volt, hogy 2-3-at is kipróbáltam, mire rátaláltam a jóra.
- Minimál átalakítással teljesen reszponzív lesz, és jól jelenik meg az app mobilon és weben is.
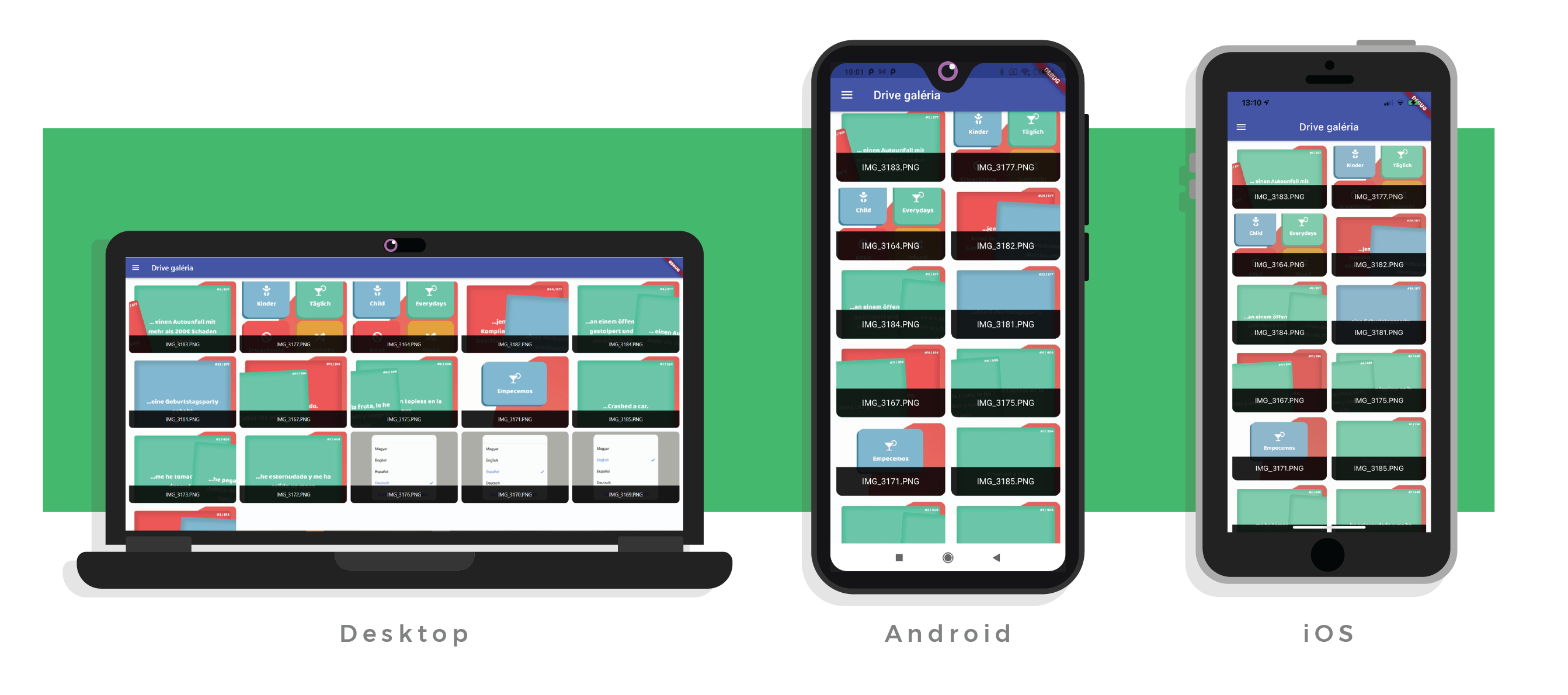
- Ugyanazt a felhasználói élményt adja minden platformon. Az egyik alkalmazásba egy Google Drive galéria integrációját kérték. A következő képen látható a Desktop, Adnroid és iOS verzió.

A Flutter hátrányai
- A widgetek alapból nem adaptívak, ami a kontrolloknál okozza a legnagyobb kényelmetlenséget. Így vagy magunknak kell megírni ezeket, vagy keresni kell erre kitalált lib-eket.
- A használt library-knél előfordulhat, hogy több lib is függ egy adott libtől, azonban különböző verzióját használják, ezért nem fordul a project. Egyszerű példa stackoverflow-ról: https://stackoverflow.com/questions/61890941/dependence-incompatible-in-my-flutter-project:
Because rate_my_app >=0.6.0+3 depends on shared_preferences ^0.5.7 and fstore depends on shared_preferences 0.5.3+4, rate_my_app >=0.6.0+3 is forbidden.
Ezt megpróbálhatjuk kimozogni úgy, hogy keresünk olyan verziót valamelyik használt libből, aminek a dependenciája passzolni fog, de akkor belefuthatunk olyan esetbe, hogy a leírás nem passzol hozzá, mert azóta volt több breaking change is. - Vannak olyan libek amik amúgy jók lennének, de az adott sdk-t nem fedik le teljeskörűen, és van egy másik lib, ami a kimaradó részt fedi le, de a kettőt egyszerre nem tudom használni. Pl: mapbox_gl lib nagyon jól megvalósítja a térképes dolgokat, de nincs benne a navigáció. Mellette ott a flutter_mapbox_navigation lib, amiben nagyon jó a navigáció, de a többi térképes dolog hiányzik belőle.

Furcsaságok, érdekességek
- Marginok, paddingok megadásához EdgeInsets osztály használata szükséges, kicsit érthetetlen, miért nem lehet egyszerűen double-t vagy double tömböt megadni.
- StateFullWidget szét van szedve két külön osztályba (widget – state). Az logikus, hogy a widgetnek alapból immutable-nek kell lennie, de ezt meg lehetett volna oldani egyszerűbben is. Ám mivel az IDE megcsinálja nekünk a szétbontást, így nem okoz gondot.
- Designolásnál az intellisense nem mindig egyértelmű, sokszor kellett mellé googleznom, hogy pontosan hogyan is kell megadni egy értéket.
- Van library, amit csak mobil platformokon lehet használni. Ha ugyanezzel a kóddal szeretnénk webre is kirakni az appot, akkor az adott részre ki kell találni mást, vagy ki kell azt a részt hagyni.
- Sok library-nél azt lehet látni, hogy még 1.0.0 alatt van a verzió szám (0.x.x), emiatt fel kell készülni, hogy ha frissítenénk ezeket, akkor bármikor belefuthatunk breaking changesbe, ami extra munkával járhat.
Röviden összefoglalva
Ha a Flutter ilyen tempóban folytatja a fejlődését, akkor nem csak érdemes lesz használni, hanem megkerülhetetlen is lesz az alkalmazásfejlesztők körében. Megrendelőként pedig csak örülhetünk az ilyen újításoknak, hiszen a Flutter gyorsaság- és szépség-fókusza miatt jobb alkalmazásokat kapunk úgy, hogy közben a fejlesztési költségeink csökkennek.
Ha bármilyen kérdésed merülne fel a témával kapcsolatban, vagy szeretnél Te is ilyen izgalmas technológiákkal foglalkozni, keress minket a flutter@nitrowise.com címen!