Használj Story mapet!
Cikksorozatunk olyan szakembereknek szól, akik nagyvállalati, komplex szoftverrendszereket terveznek saját üzleti céljaik digitális támogatására (természetesen kicsiben is működik, de igazi értéket nagy rendszerek esetén hoz a vizualizáció). A projekt tervezésének legfontosabb lépése, hogy mindenki átlássa a teljes terméket. Tanuld meg, és használd ezt ez egyszerű eszközt, vagy kérd a segítségünket a storymap létrehozásában.
Az agilis alapelvek szerint működő csapatok rendszerint user storykat használnak, amiket a Product Owner backlogba rendez (arról, hogy mi az a User Story és hogyan használjuk azokat, ebben a cikkben írtunk). A backlogba rendezett Story-k prioritásban követik egymást, így elméletben egyszerűen tudunk haladni a feladatainkkal, csak követnünk kell a sorrendet. A valóságban azonban sokszor nagyon is könnyű elveszni a backlogban.
Ha a Story-k írásánál figyelembe vesszük az alapelvet, hogy minél kisebbre írjuk őket, egy néhány hónapja futó fejlesztésnél nagyon könnyen elérjük akár az ezres darabszámot is. Persze ennek jó része ilyenkor (jó esetben) már mögöttünk van, de valószínűleg így is túl sok mindent kellene átlátnunk egy listában. Függőségeket, folyamatokat, egyes feature-ök készültségi szintjét stb… Sőt, jellemzően rengeteg olyan Story van, ami még nincs is benne a backlogban – csak a PO vagy egy stakeholder fejében, esetleg egy megbeszélés jegyzőkönyvében. Rengeteg példát lehetne még felsorolni, de a lényeg érthető: ezek a problémák egyáltalán nem támogatják a transzparenciát. Ha pedig nem transzparens, milyen feladatok állnak előttünk, akkor hogyan tudunk mindig a legfontosabb feladatra koncentrálni?
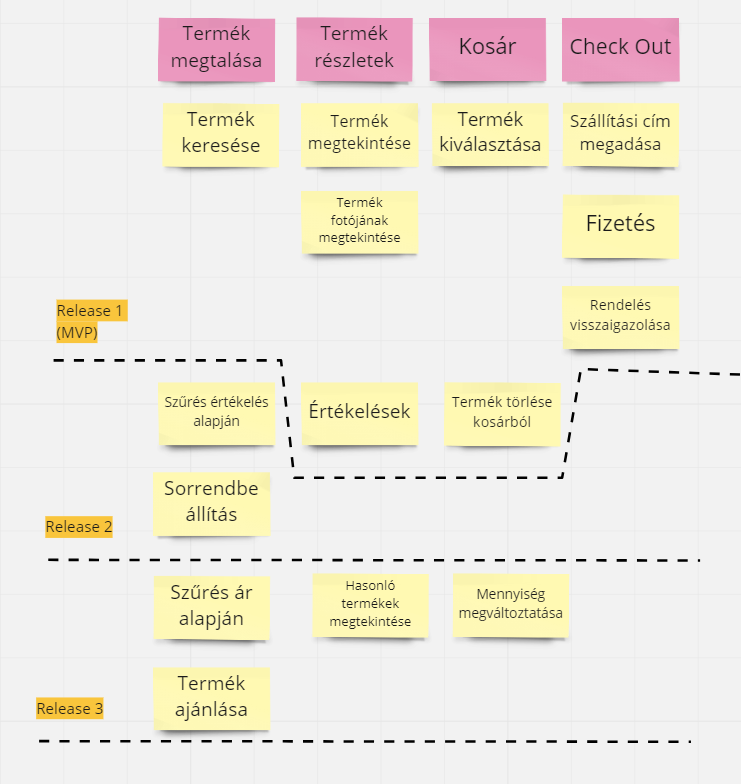
Szerencsére van megoldás: a Story Map. Ez egy olyan eszköz, amellyel transzparens módon, felhasználói élmény irányából tudjuk vizualizálni a backlogot. A következőkben nézzük meg, hogyan használjuk, hogyan alakítsuk ki. Lehet több fordulóban is, de akár egy nagy workshop keretében is, ahova meghívunk minden érintettet, akinek megvan a domain tudása.
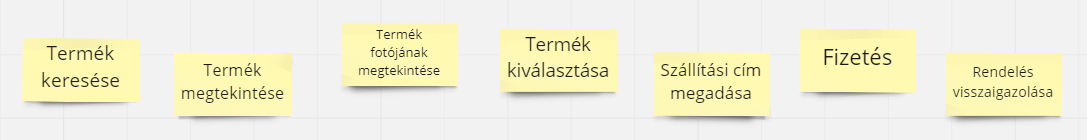
1. Mesélj történetet – Írd le a folyamatot!
Írjuk fel akár post it-ekre azt a folyamatot, amin a felhasználónk végigmegy, miközben használja a termékünket (User journey). Ha előzetesen készítettünk folyamatábrákat, az nagyban segíti ezt a folyamatot.

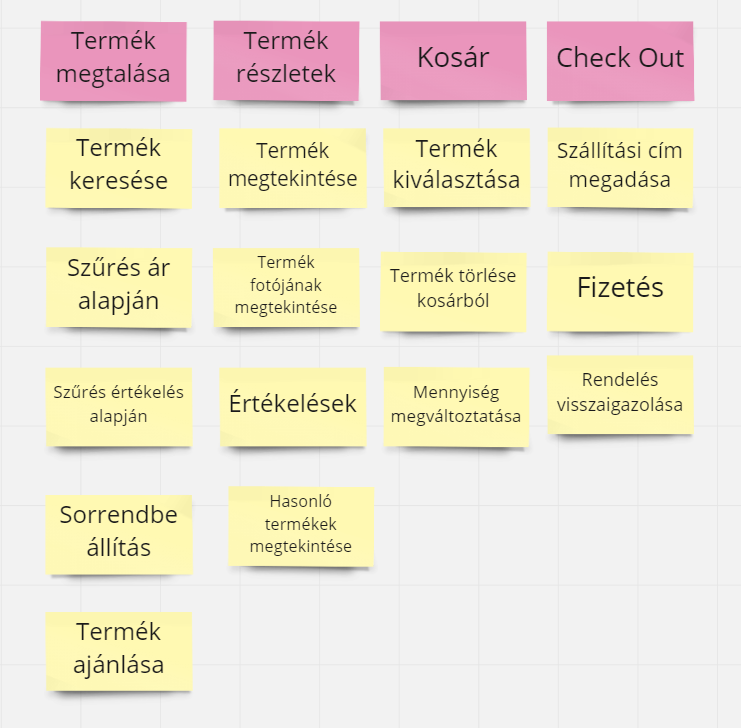
2. Csoportosíts
A jó áttekinthetőség érdekében csoportosítsd a fentieket valamilyen logika alapján. Például, ha a felhasználó valamely tevékenységeket választástól függően végezheti, akkor mehetnek egy oszlopba. Vagy ha valamely lépéseket szigorúan egymást követően tud megtenni, akkor horizontálisan helyezzük el őket.

3. Töltsd fel a hiányzó részeket
Menjetek végig különböző forgatókönyveken, képzeljétek magatokat a felhasználók helyébe. Ha ilyenkor új információra bukkantok, vegyétek fel a story mapre. Ha előzetesen készültek folyamatábrák, és a story map az alapján készült, akkor lehet, hogy már nem találunk új funkciókat (ha igen, ellenőrizzük, nem kell-e javítani a folyamatábrán is).

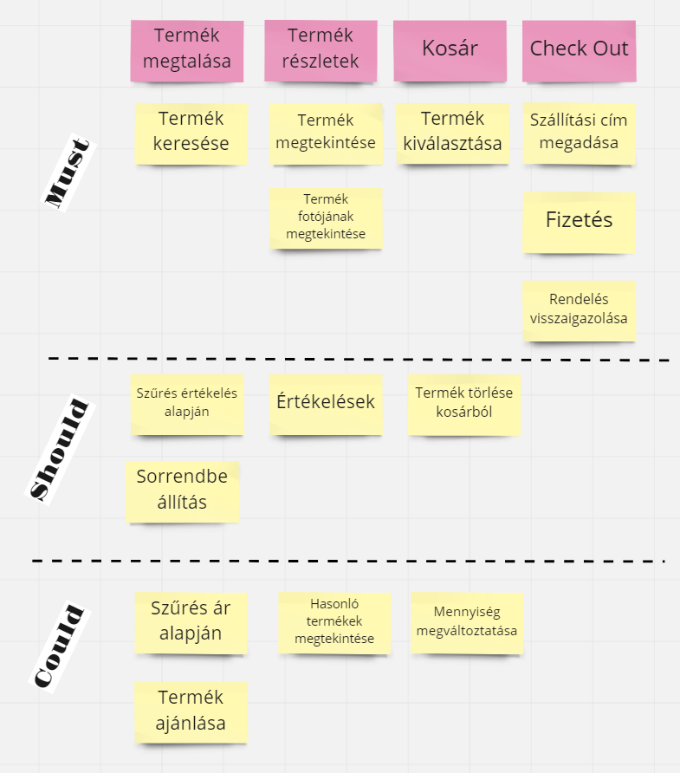
4. Priorizálj!
Az egyes oszlopokon belül döntsük el, milyen fontossági sorrendben állnak az egyes funkciók. Az oszlop tetején legyen a legfontosabb, az alján pedig a többihez képest kevésbé fontos feladatok. Létrehozhatunk különböző sávokat is, például a MoSCoW szerint (Must have, Should have, Could have – akár won’t have is!)

5. Ütemezz!
Ha megvannak a feladatok, tudjuk a fontosságukat, nincs más hátra, mint eldönteni, milyen élesítési lépésekben akarjuk megvalósítani. Mi lesz a tervünk?

6. Tartsd frissen!
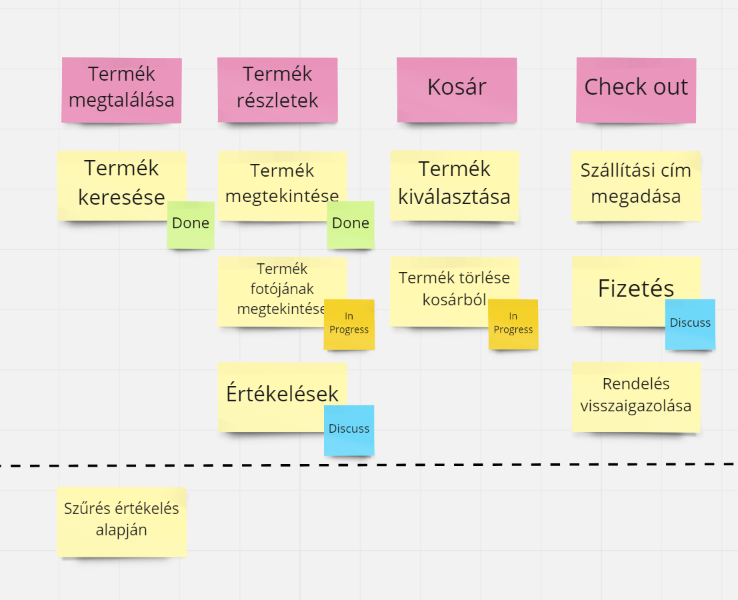
A Story map nem csak a követelmények rögzítésére egy nagyon jó eszköz, a fejlesztés során végig segít minket a folyamatosan transzparens működésben, tájékozódásban. Sokféleképpen tudjuk használni, a fejlesztés, de még az előkészítő munka nyomon követésére is.